May
30
一个浏览器窗口通常只能显示一个网页的内容。但是,通过框架可以将浏览器窗口划分成若干个窗格,在每个窗格中都可以显示一个网页,从而获得在一个浏览器窗口同时显示多个网页的特殊效果。此外,通过为超级链接指定目标框架,可以为各个框架之间建立内容之间的联系,以实现页面导航的功能。
一、框架集
框架网页又称为框架集,它是一种特殊的HTML网页,可以用来将浏览器视窗分割成不同的区域,这些区域称为框架,每个框架都可以独立的显示一个不同的HTML网页。
1、框架网页的基本结构
一个框架集用<frameset>标记定义,组成框架集的各个框架用<frame>标记定义。它们的基本结构如下:
其中<frameset>标记表示一个框架集,用于组成多个框架和嵌套框架集。在框架网页中,应将<frameset>标记置于<head>标记之后,以取代<body>标记的位置。
<frameset>标记的cols和rows属性指定如何将浏览器窗口分割成不同的框架,这些属性的取值可以是像素数(n)、相对于浏览器窗口的百分比(n%)和相对尺寸(n*)。rows属性和cols属性不能同时使用。
例如,若要通过框架将浏览器窗口划分为3列,其中第一列占浏览器窗口宽度的30%,第二列为200像素,第三列为浏览器窗口的剩余部分,应将cols属性设置为“30%,200,*”。
若将cols属性设置为“*,*,*”,则表示将窗口划分成3个等宽的框架。若将cols属性设置为“*,2*,3*”,则表示左边的框架占窗口宽度的1/6,中间的框架占窗口宽度的1/3,右边的框架占窗口宽度的1/2。若将rows属性设置为“60,*”,则表示上面的框架高度为60像素,下面的框架为浏览器窗口的剩余部分。
※ 若需要同时包含纵向分割框架和横向分割框架,则应使用嵌套框架。
<frame>标记在<frameset>元素内表示单个框架,其src属性指定在该框架中显示的网页的URL。
<noframes>标记用于包含哪些不支持frameset元素的浏览器使用的HTML内容,但浏览器不支持框架时,就会显示这部分的内容。
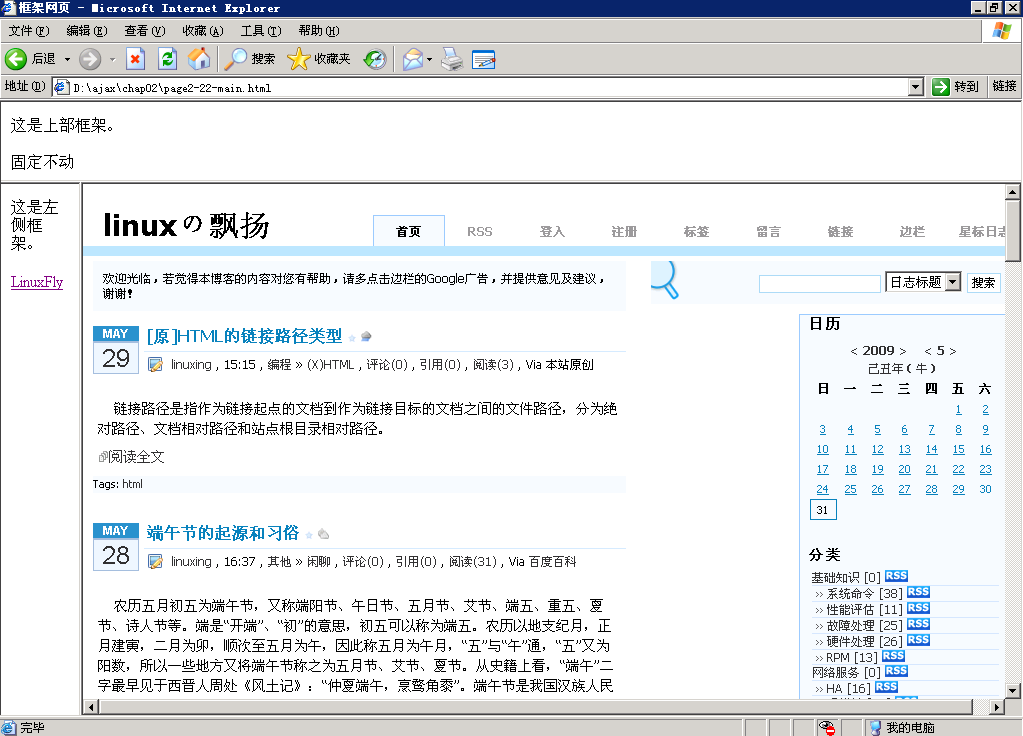
◎ 以下是一个同时显示三个网页的框架示例。
在该示例中,使用了嵌套式框架,共需保存4个文件,包括框架集、上部框架内的网页、左侧框架内的网页和右侧框架内的网页。
框架集的边框在这里被设置为“yes”,也就是把外部框架的frameborder属性设置为yes,默认值为“no”。而框架也可以指定框架周围是否显示边框,其取值可以是“yes”或“no”;同时,还可以通过scrolling属性指定是否为框架添加滚动条;norisize属性控制能否调整框架的大小。
在Dreamweaver CS3中,按住Alt键同时单击一个框架,以选择某个特定的框架。若点击框架边框则可以选择框架集。
另外,通过指定超级链接的“目标”一栏,可以控制网页展示应在那个框架中显示。
page2-22-main.html,初始页面:

点击超级链接后,切换的页面:

(在同一浏览器窗口里显示)
源码: 下载文件
下载文件
一、框架集
框架网页又称为框架集,它是一种特殊的HTML网页,可以用来将浏览器视窗分割成不同的区域,这些区域称为框架,每个框架都可以独立的显示一个不同的HTML网页。
1、框架网页的基本结构
一个框架集用<frameset>标记定义,组成框架集的各个框架用<frame>标记定义。它们的基本结构如下:
引用
<html>
<head>
<title>框架网页标题</title>
</head>
<frameset cols="col1,col2,..." rows="row1,row2,...">
<frame src="URL"... />
<frame src="URL"... />
......
</frameset>
<noframes>
<body>
<p>此网页使用了框架,但您的浏览器不支持框架。</p>
</body>
</noframes>
</html>
<head>
<title>框架网页标题</title>
</head>
<frameset cols="col1,col2,..." rows="row1,row2,...">
<frame src="URL"... />
<frame src="URL"... />
......
</frameset>
<noframes>
<body>
<p>此网页使用了框架,但您的浏览器不支持框架。</p>
</body>
</noframes>
</html>
其中<frameset>标记表示一个框架集,用于组成多个框架和嵌套框架集。在框架网页中,应将<frameset>标记置于<head>标记之后,以取代<body>标记的位置。
<frameset>标记的cols和rows属性指定如何将浏览器窗口分割成不同的框架,这些属性的取值可以是像素数(n)、相对于浏览器窗口的百分比(n%)和相对尺寸(n*)。rows属性和cols属性不能同时使用。
例如,若要通过框架将浏览器窗口划分为3列,其中第一列占浏览器窗口宽度的30%,第二列为200像素,第三列为浏览器窗口的剩余部分,应将cols属性设置为“30%,200,*”。
若将cols属性设置为“*,*,*”,则表示将窗口划分成3个等宽的框架。若将cols属性设置为“*,2*,3*”,则表示左边的框架占窗口宽度的1/6,中间的框架占窗口宽度的1/3,右边的框架占窗口宽度的1/2。若将rows属性设置为“60,*”,则表示上面的框架高度为60像素,下面的框架为浏览器窗口的剩余部分。
※ 若需要同时包含纵向分割框架和横向分割框架,则应使用嵌套框架。
<frame>标记在<frameset>元素内表示单个框架,其src属性指定在该框架中显示的网页的URL。
<noframes>标记用于包含哪些不支持frameset元素的浏览器使用的HTML内容,但浏览器不支持框架时,就会显示这部分的内容。
◎ 以下是一个同时显示三个网页的框架示例。
在该示例中,使用了嵌套式框架,共需保存4个文件,包括框架集、上部框架内的网页、左侧框架内的网页和右侧框架内的网页。
框架集的边框在这里被设置为“yes”,也就是把外部框架的frameborder属性设置为yes,默认值为“no”。而框架也可以指定框架周围是否显示边框,其取值可以是“yes”或“no”;同时,还可以通过scrolling属性指定是否为框架添加滚动条;norisize属性控制能否调整框架的大小。
在Dreamweaver CS3中,按住Alt键同时单击一个框架,以选择某个特定的框架。若点击框架边框则可以选择框架集。
另外,通过指定超级链接的“目标”一栏,可以控制网页展示应在那个框架中显示。
page2-22-main.html,初始页面:
点击超级链接后,切换的页面:
(在同一浏览器窗口里显示)
源码:
 下载文件
下载文件  [原]HTML的链接路径类型
[原]HTML的链接路径类型 [转]理解和认识udev
[转]理解和认识udev




