Jun
28
因为程序很小,而且用到JavaScript的地方不多,但有部分页面又必须用Ajax刷新,所以,放弃JQuery,用了个Xajax库,还是精简版的库就可以了。
Xajax是一个开源的 PHP 类库 它能够让你黏合HTML、CSS、Javascript和PHP,轻而易举的开发功能强大、基于WEB的Ajax应用软件. 使用Xajax开发的应用软件,无需重新调入页面,就能够异步调用服务器端的PHP函数和更新内容。
一、官网
地址:http://www.xajax-project.org/
最新版本是0.6 beta1,但考虑到简单化,我只用了xajax 0.5 compiled。
二、基本使用
1、解压
下载xajax 0.5 minimal.zip,把其中的php脚本库和JavaScript库分路径放好,例如,以当前路径为根路径,使用到的库位置如下:
实际调用的页面是在当前根路径下。
2、PHP调用脚本
这是一个演示脚本xajax_helloworld.php,与PHP相关的主要内容:
3、HTML页面部分
4、演示
初始页面:

输入内容后,点击“Hello”按钮,或“Click”链接后,产生的异步刷新页面:

三、高级应用
从示例来看,Xajax的使用很简单,关键在于xajaxResponse对象方法的调用上。
1、结合模板引擎使用
上面的示例中,为了简化代码,是把PHP和HTML混合在一起了。但实际情况下,现在通常都是分开模板和后台处理代码的。
这时,只要把上面内嵌到HTML中的$xajax->printJavascript();修改一下,以Smarty为例,在后台把JavaScript直接分配到模板变量中:
然后,模板中,输出xajax_javascript变量即可。(最好放在header部分,否则可能会有异常)
2、更新方法
xajax最富有特色的功能是xajaxResponse类,它允许你使用简单的PHP方法对HTML元素进行更新。例如:
可对HTML元素附加CSS值,在前面、后面插入新的元素,控制表单属性等。这些方法并不是唯一的,而是从上往下按顺序执行的。更新方法有很多,可参考:
http://www.xajax-project.org/en/docs-tutorials/
或附录中的chm说明。
3、参数传递
Xajax还可传递多维或关联数组,以便进行更新(例如批量更新):
JavaScript代码:
PHP代码:
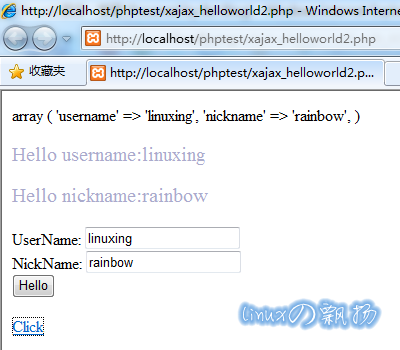
效果:

四、附录
1、Xajax 0.5
xajax 0.5 minimal 下载文件
下载文件
xajax 0.5 compiled 下载文件
下载文件
xajax 0.5 standard 下载文件
下载文件
2、示例
本日志所使用的示例代码: 下载文件
下载文件
※ 补充:该代码编写时没有考虑FF下form元素获取的问题,故在FF下运行不了。这与Xajax的兼容性是无关的。
可修改为类似下面的代码:
3、中文手册
xajax中文手册(HonestQiao第一版,FlyingHail 修改版): 下载文件
下载文件
发布时间比较早,但基本适用于0.5版本,更详细的用法,还是看官网吧。
(注意,打开时把“每次打开都提示”的选项取消,否则可能会看不到chm中的内容的)
4、相关链接
Xajax中文手册(第一版)
xajax从0.2升级到0.5的改变
xajax 0.5版本方法集
Xajax是一个开源的 PHP 类库 它能够让你黏合HTML、CSS、Javascript和PHP,轻而易举的开发功能强大、基于WEB的Ajax应用软件. 使用Xajax开发的应用软件,无需重新调入页面,就能够异步调用服务器端的PHP函数和更新内容。
一、官网
地址:http://www.xajax-project.org/
最新版本是0.6 beta1,但考虑到简单化,我只用了xajax 0.5 compiled。
二、基本使用
1、解压
下载xajax 0.5 minimal.zip,把其中的php脚本库和JavaScript库分路径放好,例如,以当前路径为根路径,使用到的库位置如下:
引用
lib/xajax_core/xajaxAIO.inc.php
tpl/xajax_js/xajax_core.js(以及一些辅助的JavaScript文件)
tpl/xajax_js/xajax_core.js(以及一些辅助的JavaScript文件)
实际调用的页面是在当前根路径下。
2、PHP调用脚本
这是一个演示脚本xajax_helloworld.php,与PHP相关的主要内容:
3、HTML页面部分
4、演示
初始页面:
输入内容后,点击“Hello”按钮,或“Click”链接后,产生的异步刷新页面:
三、高级应用
从示例来看,Xajax的使用很简单,关键在于xajaxResponse对象方法的调用上。
1、结合模板引擎使用
上面的示例中,为了简化代码,是把PHP和HTML混合在一起了。但实际情况下,现在通常都是分开模板和后台处理代码的。
这时,只要把上面内嵌到HTML中的$xajax->printJavascript();修改一下,以Smarty为例,在后台把JavaScript直接分配到模板变量中:
然后,模板中,输出xajax_javascript变量即可。(最好放在header部分,否则可能会有异常)
2、更新方法
xajax最富有特色的功能是xajaxResponse类,它允许你使用简单的PHP方法对HTML元素进行更新。例如:
可对HTML元素附加CSS值,在前面、后面插入新的元素,控制表单属性等。这些方法并不是唯一的,而是从上往下按顺序执行的。更新方法有很多,可参考:
http://www.xajax-project.org/en/docs-tutorials/
或附录中的chm说明。
3、参数传递
Xajax还可传递多维或关联数组,以便进行更新(例如批量更新):
JavaScript代码:
PHP代码:
效果:
四、附录
1、Xajax 0.5
xajax 0.5 minimal
 下载文件
下载文件 xajax 0.5 compiled
 下载文件
下载文件 xajax 0.5 standard
 下载文件
下载文件 2、示例
本日志所使用的示例代码:
 下载文件
下载文件 ※ 补充:该代码编写时没有考虑FF下form元素获取的问题,故在FF下运行不了。这与Xajax的兼容性是无关的。
可修改为类似下面的代码:
3、中文手册
xajax中文手册(HonestQiao第一版,FlyingHail 修改版):
 下载文件
下载文件 发布时间比较早,但基本适用于0.5版本,更详细的用法,还是看官网吧。
(注意,打开时把“每次打开都提示”的选项取消,否则可能会看不到chm中的内容的)
4、相关链接
Xajax中文手册(第一版)
xajax从0.2升级到0.5的改变
xajax 0.5版本方法集
 Acrobat 9 提示过期重新注册的解决办法
Acrobat 9 提示过期重新注册的解决办法 [原]Xajax is not defined 在FireFox上的问题
[原]Xajax is not defined 在FireFox上的问题




